For many years I used the Postman just to send the requests and get a response back, focusing on the project I am working on and testing and doing all the manual stuff. About a month back I started exploring around it, just to get to know how wonderful it is. I am here to share some of these cool tricks.
I was introduced to "Postman" some 6 years ago by one of my classmates, Back then I was unaware of all these APIs and stuff. He was like "Dude, I can send you 100s of message to your contact form from the postman, protect it". Then I downloaded it and started using, without looking through the docs. :(
What is Postman?
Almost all of you who are here in this post should have already known about and used the postman. Postman is a tool for developing, testing and integrating APIs.
During API development, we create the endpoints and checks the response on the postman, while implementing some 3rd party APIs, in our system, we check the response structure and design accordingly.
Postman Variables
Let's talk about variables in Postman, just like everywhere variables hold some values.
In the above image, there is a demo Nodejs project in the development stage. Whenever I develop the project, I will simply export the postman collection and send it to the frontend team. The frontend team works on the test/dev server, which is hosted on some domain. Now they have the manually change the http://localhost:4041 to some http://api.pname.dev.bloggernepal.com
Now let's create a variable for the URL. To create a variable click in the New button on top left corner and select Environment. Then provide Environment Name, Variable, Initial Value and Current Value.
Environment Name is used to identify the environment we are working on (local, dev, test, production). the variable is the variable name. Current value holds the value the variable has, Initial Value gives the idea, what the variable holds.
Now, we are using the "url" variable, so when we work on the development server the frontend team can simply update the url in the current environment, or create an entirely different environment and set the variable there.
Saving the response in a variable
we managed to make the variable for the URL, thus we can simply switch among the environment and work on local / dev / production server.
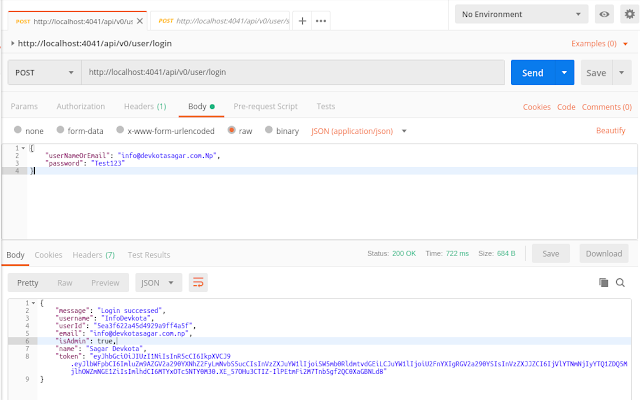
As we see whenever we login, we got the token back, tokens in our application expire after some time. So we need to manually copy and paste the token in the authentication header.
We can create an environment variable called "token", and change the variable every time the token expires. We can do that, but let's check the way, where we run a script on the login request and automatically save the token in the variable.
In Postman there are multiple taps, for sending a request, (Params, Authorization, Headers, Body, Pre-request Script, Tests) We can write a script on Test section. Test scripts are written in JavaScript and are run after the response is received.
Here is the simple script I wrote.
let response = pm.response.json();let token = response.token;pm.environment.set("token", token);console.log({token});
In the above, we can see that the POST request for login response the token, we write a script to catch the response, take token from it and save it on the token environment variable. You can see the log of the token as well in the consle. The token is updated as well on the token variable in the environment.
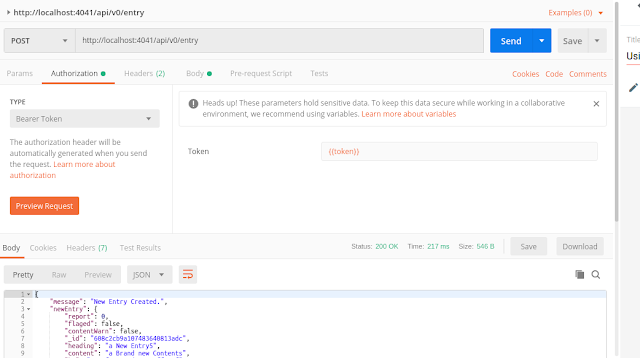
Now we can use the token on the Authorization header whenever required. And the token is automatically updated whenever we login.
In the test we can write tests as well, well actually the name says itself. We can write tests using chai assertion library. I have a video on API testing in Nodejs, where chai is used.
Conclusion
There are all other interesting features as well in the postman, you can explore more on. But I had worked with postman the manual way for a long time, just wanted to share it with you thus you guys can automate all those manual tasks and focus on your logical part. How was the guide let me know on the comment.
Posted by Sagar Devkota.








0 Comments